-
Voici une petite astuce très simple pour que le titre d'un article apparaisse en entier même quand il est très long.
Menu Apparence > Modifier le thème

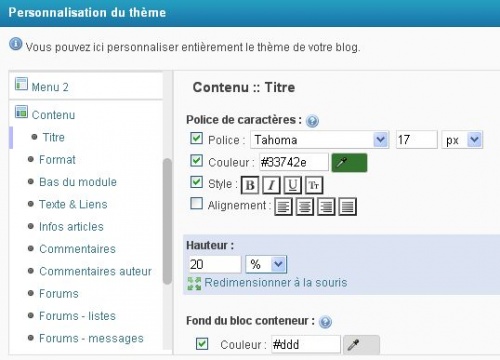
Contenu > titre

Il suffit ensuite de modifier la hauteur à votre convenance. Comme pour la largeur de la page, quatre paramètres sont possibles, il est aussi possible de redimensionner à la souris.
Cette astuce fonctionne aussi pour la hauteur des titres des modules dans les menus. La procédure est la même Menu Apparence > Modifier le thème > Menu > Titre modules

 3 commentaires
3 commentaires
-

Niveau : tous cycles, de la PS au CM2
Domaine : françaisGuide pour enseigner le vocabulaire à l'école primaire
Sous la direction de Micheline Cellier
RETZ
ISBN : 9782725627359 (2008)Présentation : guide pour un enseignement structuré du vocabulaire pour toute l'école primaire conformément aux IO de 2008, qui allie théorie et pratique.
Contenu : 7 chapitres qui peuvent se regrouper en deux parties. La première, composée des 4 premiers chapitres, donne un ancrage théorique et présente des pistes pour la mise en œuvre de ce domaine en classe. Dans la deuxièmes partie, les autres chapitres détaillent chaque élément en commençant par faire le point sur la notion, présentent des pistes pour l'exploitation en classe et complètent par des fiches qui donnent des exemples précis d'activités pour la classe.
Pas d'index mais un sommaire détaillé accompagné d'un récapitulatif des fiches classées par niveau. Des tableaux permettent d'établir progressions et programmations des notions pour tout le primaire.
 L'enseignement du vocabulaire est un peu le parent pauvre de l'enseignement du français, généralement relégué en fin des manuels, pourtant tout le monde s'accorde à dire que c'est un domaine crucial. Cet ouvrage très riche permet de clarifier chaque notion en apportant des bases théoriques solides et regorge d'idées pour mettre en œuvre cet enseignement dans les classes.
L'enseignement du vocabulaire est un peu le parent pauvre de l'enseignement du français, généralement relégué en fin des manuels, pourtant tout le monde s'accorde à dire que c'est un domaine crucial. Cet ouvrage très riche permet de clarifier chaque notion en apportant des bases théoriques solides et regorge d'idées pour mettre en œuvre cet enseignement dans les classes.
On peut lire chaque chapitre dans l'ordre ou au contraire piocher en fonction de la notion qu'on étudie.
Les IO (Instructions Officielle) de 2008 sont analysées et des grilles aident à la programmation des activités tout au long du primaire.
L'un des plus, ce sont les fiches d'activités qui donnent des exemples précis pour toutes les notions balayant tous les niveaux. Ces fiches sont agrémentées de reproductions de productions d'élèves. En annexe, on trouve quelques fiches utilisables directement en classe et un jeu de cartes (il n'y a plus qu'à découper) sur les homophones.Ce n'est pas un manuel « prêt-à l'emploi » mais il offre un bon équilibre entre théorie et pratique. Bref, un excellent ouvrage à mettre dans toutes les écoles.

 Il y a beaucoup de fiches mais pas pour tous les niveaux. Il faut à chaque fois adapter les propositions à sa classe.
Il y a beaucoup de fiches mais pas pour tous les niveaux. Il faut à chaque fois adapter les propositions à sa classe. votre commentaire
votre commentaire
-
Voilà, c'est fait, j'ai opté pour un nom de domaine :
Pensez à vérifier que vos lecteurs de flux et autres bookmarks sont à jour.
 1 commentaire
1 commentaire
-
Vous avez sué sang et eau pour faire une jolie bannière qui s'affiche sur le header (en-tête) de votre Eklablog. Malheureusement, on ne peut pas cliquer sur l'image et revenir à la page d'accueil.
Très souvent, on fait une bannière pour avoir le titre de son blog dans une autre police que celles qui sont disponibles sur Eklablog tout en étant visible par tout le monde. Si c'est ce que vous souhaitez, la première chose à faire est de cacher le titre du blog sans le supprimer.
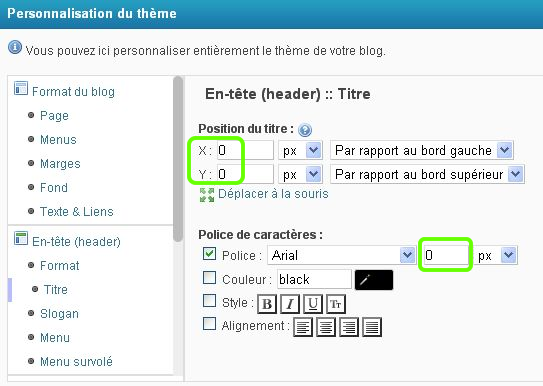
Dans Apparence > Modifier le thème > En-tête (header), mettez :
Position du titre :
X : 0 px
Y : 0 pxet taille de la police à 0.

Ensuite, pour rendre votre magnifique bannière cliquable, il faut tripatouiller le code CSS.
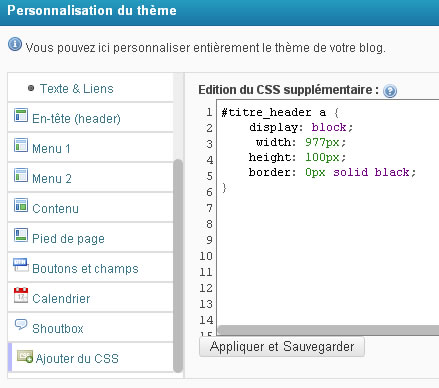
Toujours dans la fenêtre Personnalisation du thème > Ajouter du CSS :
#titre_header a { display: block; width: 977px; height: 100px; border: 0px solid black; }
Modifiez width et height jusqu'à ce que la zone cliquable recouvre votre image.
Pour bien délimiter la zone, vous pouvez donner une valeur à la bordure (1 suffit). Vous remplacez la ligne
border: 0px solid black;
par
border: 1px solid black;Quand vous avez trouvé les bonnes dimensions vous pouvez remettre la bordure à 0 et surtout n'oubliez pas de valider.
Astuce trouvée sur le forum d'Eklablog grâce aux copains du club des profs blogueurs.
 33 commentaires
33 commentaires
-
 Je viens d'ajouter le 151è membre à notre longue liste...
Je viens d'ajouter le 151è membre à notre longue liste...Vous pouvez consulter la liste complète ici. N'hésitez pas à me contacter pour me signaler les erreurs.
Le moteur qui ne recherche que sur ces sites a été mis à jour. Il est maintenant présent sur le menu de droite mais toujours accessible sur l'ancienne adresse.
En préparation : mise à jour des flux RSS sur Google reader et Bloglovin avec mise en ligne des fichiers OPLM.
Edit : la mise à jour va prendre un petit plus de temps car notre foot est en panne :(
 12 commentaires
12 commentaires
-
... et parce qu'un beau dessin vaut mieux qu'un long discours :

Quand on mesure l'intelligence et la finesse, c'est la coccinelle qui pèse le plus.
EDIT 12/07/2012 : La nouvelle adresse est enfin là !
http://laclassedemmefigaro.eklablog.com/le-retour-de-la-classe-de-mme-figaro-a47367506
 2 commentaires
2 commentaires
-
La coccinelle vainqueur par K O !!!
Mais aimable à son habitude, la coccinelle avec l'élégance
de la simplicité, tend la patte à l'éléphant.Mme Figaro vous avez vraiment la classe !
Moralité : c'est bien les contes qui finissent bien, où personne ne mange personne. Chacun poursuit son chemin en bonne intelligence, Internet est bien assez grand pour ça.
Vous pouvez retrouver notre coccinelle dans sa nouvelle maison :
http://leschantiersdelapprentissage.eklablog.com/le-retour-de-la-classe-de-mme-figaro-a47367506

PS : Si c'est la bonne adresse, il faut juste un peu de temps pour que le nouveau gîte soit prêt.
EDIT du 12/07/2012 : La nouvelle adresse est ici
http://laclassedemmefigaro.eklablog.com/le-retour-de-la-classe-de-mme-figaro-a47367506
 2 commentaires
2 commentaires
-

Nous étions nombreux à suivre les regroupements de flux de Ptitfab sur son Google Reader et son Netvibes. Comme elle préfère utiliser Bloglovin, ceux-ci vont disparaître.
Google reader a l'avantage de pouvoir être partagé et visible par les autres. J'ai ouvert, il y a longtemps, un compte sur Google Reader avec un regroupement de flux qui ne concerne que les blogs de la communauté des Eklaprofs et VIP, je le mets régulièrement à jour. Vous pouvez le suivre ici. On peut aussi s'y abonner.
Si vous aussi vous souhaitez utilisez Bloglovin', vous pouvez récupérer tous les flux des Eklaprofs et VIP en quelques clics : ici.
Mon dasboard sur Netvibes est toujours actif mais pas mis à jour depuis un bon moment.
 9 commentaires
9 commentaires
-
Je prépare une petite mise à jour des affiches son pour les graphies : au, eau, ei et ei.
Voilà, le fichier est à jour, pour le voir c'est ici !
 3 commentaires
3 commentaires Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires