-
Par pepins-et-citrons dans [Appli iOS gratuite ou en promo temporairement] aujourd'hui, j'ai trouvé... le 10 Mars 2014 à 22:31
JETUIL CM1 est une appli pour apprendre et renforcer la conjugaison des élèves de CM1 (8-9 ans). En général, les appli de cet éditeur ne sont en promo que pour de courtes périodes.
Éditeur : CROMBEZ Emmanuel
![[appli] JETUIL CM1](https://ekladata.com/3uC23jcjlGeoXx-rjBlqem3KFlE@500x500.jpg)
 2 commentaires
2 commentaires
-
Suite aux changements de la fenêtre d'édition d'Eklablog, mon ancien article est obsolète. Avec la nouvelle interface, le texte est automatiquement décollé de l'image si vous choisissez le bon alignement.
J'utilise la même image que pour l'article précédent, toujours disponible sur open clipart.
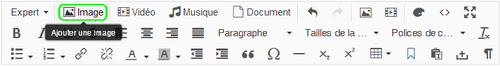
Pour insérer une image : > menu Ajouter une image

> url de l'image (parce que ici mon image est sur internet)

Choisir un alignement : Gauche ou Droite. Par défaut cet alignement est flottant.

 Et là, tadaaaaaaaaaaam, le texte est à 5 pixels de l'image.
Et là, tadaaaaaaaaaaam, le texte est à 5 pixels de l'image.Par contre, si vous cochez Aucun ou Centre, le texte est collé à l'image. Et pour le décoller, c'est compliqué.
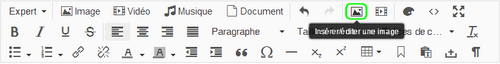
En effet, pour modifier une image déjà présente dans l'article, il faut sélectionner l'image par un simple clic (gauche), puis menu Insérer / éditer une image.

Et là... mauvaise surprise, les possibilités de modifications sont limitées. En gros, on peut changer le nom ou la taille.
Si vous changer l'alignement, pour qu'il deviennent flottant à gauche ou à droite, la solution la plus simple est de cliquer sur Ajouter une image dans le menu, puis de recommencer le processus utilisé au début de l'article.
Autre solution passer par le code HTML. Voici notre image sans alignement avec la ligne de code correspondante :
 texte à côté de l'image
texte à côté de l'image texte à côté de l'image
texte à côté de l'imageVoici maintenant l'image avec un alignement flottant à gauche et un décalage du texte à 5 pixels :
 texte à côté de l'image
texte à côté de l'image texte à côté de l'image
texte à côté de l'image
 3 commentaires
3 commentaires
-
Par pepins-et-citrons dans [Appli iOS gratuite ou en promo temporairement] aujourd'hui, j'ai trouvé... le 10 Mars 2014 à 19:30
ProCam 2 est une appli qui remplace l'appareil photo de l'iPhone avec tout plein de fonctione.
Éditeur : Samer Azzam
![[appli] ProCam 2](https://ekladata.com/yyoMXwbtvFl0DOA2Nk1-kDNwFRM@500x502.jpg)
Les applis de cette rubrique sont gratuites ou en promos au moment où je les télécharge. La durées de ces promotions est variable et difficile à évaluer, cela peut aller de quelques heures à quelques jours. Tentez votre chance sur l'Appstore mais ne soyez pas déçu elles sont à plein tarif, beaucoup d'applis reviennent périodiquement en promo.
 votre commentaire
votre commentaire
-
Par pepins-et-citrons dans [Appli iOS gratuite ou en promo temporairement] aujourd'hui, j'ai trouvé... le 10 Mars 2014 à 18:36
RealCover for iPad vous transforme en star de magazine.
Éditeur : Sun mi Kim
![[appli] RealCover for iPad - Become a Cover Model](https://ekladata.com/afH_FBcn7pTeO7uTmPqjgTgY_3U@500x498.jpg)
Les applis de cette rubrique sont gratuites ou en promos au moment où je les télécharge. La durées de ces promotions est variable et difficile à évaluer, cela peut aller de quelques heures à quelques jours. Tentez votre chance sur l'Appstore mais ne soyez pas déçu elles sont à plein tarif, beaucoup d'applis reviennent périodiquement en promo.
 1 commentaire
1 commentaire
-
Par pepins-et-citrons dans [Appli iOS gratuite ou en promo temporairement] aujourd'hui, j'ai trouvé... le 8 Mars 2014 à 22:02
Reflection est une appli qui permet d'ajouter un effet miroir d'eau à une image.
Éditeur : Lotogram

Les applis de cette rubrique sont gratuites ou en promos au moment où je les télécharge. La durées de ces promotions est variable et difficile à évaluer, cela peut aller de quelques heures à quelques jours. Tentez votre chance sur l'Appstore mais ne soyez pas déçu elles sont à plein tarif, beaucoup d'applis reviennent périodiquement en promo.
 votre commentaire
votre commentaire
-
Par pepins-et-citrons dans [Appli iOS gratuite ou en promo temporairement] aujourd'hui, j'ai trouvé... le 8 Mars 2014 à 21:44
PhotosPro est une appli qui peut remplacer l'application Photos en offrant un interface différente.
Éditeur : LOCQL. Inc
![[appli]](https://ekladata.com/xHhcPCl3gznn6ZIom0x-dgEwnTk@500x499.jpg)
Les applis de cette rubrique sont gratuites ou en promos au moment où je les télécharge. La durées de ces promotions est variable et difficile à évaluer, cela peut aller de quelques heures à quelques jours. Tentez votre chance sur l'Appstore mais ne soyez pas déçu elles sont à plein tarif, beaucoup d'applis reviennent périodiquement en promo.
 votre commentaire
votre commentaire
-
L'objet de cet article est de modifier une image sans utiliser de logiciel de retouche d'image (GIMP, Photofiltre 7, Photoshop etc.) mais uniquement le code sur le blog.
Pour modifier le code, il faut être en mode expert, bouton <>.

Pour une image, on peut agir directement sur le code dans la fenêtre d'édition.
Voici une image :

La ligne de code correspondant à cet image est :

On va appliquer à l'image "border-radius" de 25


L'image est dans un paragraphe centré, mais vous pouvez changer cet alignement avec les fonctions du menu d'édition.
Comme toujours, je ne sais pas si mon code est propre, il y a peut-être plus simple, mais ça marche.
Prochain article, enfin si j'y arrive : arrondir plusieurs images avec le même formatage.
 2 commentaires
2 commentaires
-
Le module derniers visiteurs permet de voir la tête, enfin l'avatar, des membres d'Eklablog qui sont passés sur notre site.
Pour l'activer : menu Apparence > Nouveau module > Derniers visiteurs
Pour modifier son emplacement : menu Apparence > Gérer les menus
Pour modifier son apparence : clic sur le crayon dans la barre de titre du module.

Bon alors, la seule chose qu'on peut faire c'est changer le nombre d'avatars qui s'affichent ?
C'est une peu limité me direz-vous, mais avec la fenêtre d'édition, c'est effectivement tout ce qu'on peut faire. Mais comme on est jamais à court de ressources, on peut encore faire des modifications, en passant par la feuille de style et tripatouiller le code CSS. On peut alors agir sur la taille des avatars, arrondir les angles, l'apparence des images etc.
Personnellement, j'ai réduit la taille des images et j'ai arrondi les angles. Voici le code utilisé :
/* modification du module derniers visiteurs */
.module_menu_type_lastvisitors img {max-width : 60px; border-radius: 30px}Vous pouvez choisir une autre taille que 60px et modifier chacun des angles à votre convenance (voir : Arrondir les angles dans Eklablog). Vous pouvez aussi modifier l'opacité quand la souris passe sur l'image. Pour cela j'ai ajouté une ligne de code, je ne suis pas sure que cela soit une façon très propre de le faire, mais ça marche :
/* modification du module dernier visiteur */
.module_menu_type_lastvisitors img{max-width:60px; border-radius:30px;}
.module_menu_type_lastvisitors img:hover {opacity:0.5;}
 15 commentaires
15 commentaires
-
 Il y a plein d'angles dans Eklablog, c'est super, ça fait plein de choses à arrondir : les titres des menus, les titres des articles, les contours etc.
Il y a plein d'angles dans Eklablog, c'est super, ça fait plein de choses à arrondir : les titres des menus, les titres des articles, les contours etc.Agir sur la feuille de style CSS, c'est toujours un peu délicat car il faut coder. Heureusement, pour ceux qui n'y comprennent pas grand chose comme moi, il y a le générateur de code de Papasti. Il suffit de sélectionner l'élément qu'on veut modifier et de choisir les réglages qu'on désire.
Par exemple, pour arrondir les titres des menus, il faut sélectionner l'élément titre des menus, puis cocher arrondir et saisir la taille de l'arrondi. Chaque angle peut avoir une valeur différente. Ce générateur permet aussi de modifier l'apparence du texte et le fond.
.module_menu_titre
{
border-radius: 10px 10px 10px 10px ;
}Au passage, vous pouvez modifier l'épaisseur de la bordure, changer la couleur etc. Cela vous donnera un code plus long.
Le générateur de code est formidable mais il n'y a pas tous les éléments qu'on peut trouver sur Eklablog, par exemple, il n'y a pas ceux des modules. Vous en trouverez plus dans le Wiki non officiel, de Papasti, bien sur !
Pour modifier la feuille de style CSS, c'est par ici.
 9 commentaires
9 commentaires
-
Par pepins-et-citrons dans [Appli iOS gratuite ou en promo temporairement] aujourd'hui, j'ai trouvé... le 6 Mars 2014 à 18:32
Le Dictionnaire Larousse junior est gratuit pour 24h.
Editions Larousse
![[appli] Larousse junior](https://ekladata.com/hezSG10kvEnPBypoQh18I1Z80ic@500x502.jpg)
Les applis de cette rubrique sont gratuites ou en promos au moment où je les télécharge. La durées de ces promotions est variable et difficile à évaluer, cela peut aller de quelques heures à quelques jours. Tentez votre chance sur l'Appstore mais ne soyez pas déçu elles sont à plein tarif, beaucoup d'applis reviennent périodiquement en promo.
 votre commentaire
votre commentaire