-
"décoller" le texte des images : épisode 2
Suite aux changements de la fenêtre d'édition d'Eklablog, mon ancien article est obsolète. Avec la nouvelle interface, le texte est automatiquement décollé de l'image si vous choisissez le bon alignement.
J'utilise la même image que pour l'article précédent, toujours disponible sur open clipart.
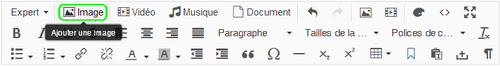
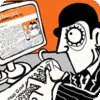
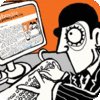
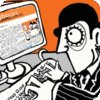
Pour insérer une image : > menu Ajouter une image

> url de l'image (parce que ici mon image est sur internet)

Choisir un alignement : Gauche ou Droite. Par défaut cet alignement est flottant.

 Et là, tadaaaaaaaaaaam, le texte est à 5 pixels de l'image.
Et là, tadaaaaaaaaaaam, le texte est à 5 pixels de l'image.Par contre, si vous cochez Aucun ou Centre, le texte est collé à l'image. Et pour le décoller, c'est compliqué.
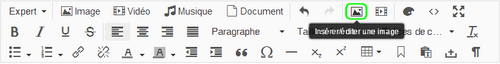
En effet, pour modifier une image déjà présente dans l'article, il faut sélectionner l'image par un simple clic (gauche), puis menu Insérer / éditer une image.

Et là... mauvaise surprise, les possibilités de modifications sont limitées. En gros, on peut changer le nom ou la taille.
Si vous changer l'alignement, pour qu'il deviennent flottant à gauche ou à droite, la solution la plus simple est de cliquer sur Ajouter une image dans le menu, puis de recommencer le processus utilisé au début de l'article.
Autre solution passer par le code HTML. Voici notre image sans alignement avec la ligne de code correspondante :
 texte à côté de l'image
texte à côté de l'image texte à côté de l'image
texte à côté de l'imageVoici maintenant l'image avec un alignement flottant à gauche et un décalage du texte à 5 pixels :
 texte à côté de l'image
texte à côté de l'image texte à côté de l'image
texte à côté de l'image
 Tags : astuce, eklablog, HTML
Tags : astuce, eklablog, HTML
-
Commentaires
Merci, quel dommage ce changement des possibilités de modifications! Je commençais juste à maitriser, merci pour le code!
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
-
Rechercher sur le blog
-
Newsletter ?
À quoi ça sert de s'inscrire à la Newsletter ? À recevoir une notification par e-mail à chaque parution d'un article.
-
Coucou, Help...erneste : coucou par ici ! déjà au travail ! tu es bien courageuse !
la_tiote : Bonjour et bravo !!! Serait-il possible d'avoir le pdf de la fiche son "Y" de Léo et Léa ? Merci ! [email protected]
pepins-et-citrons : Tous leq fichiers disponibles sont sur le blog.
Leamalgame : Bonjour, je suis à la recherche d'un logiciel enseignant type fiche express mais en plus complet avez vous des idées ? Merci d'avance
MALILUNO : un ptit coucou! des bisous
Lala78 : Coucou Pépins
FRAMBOISE : BONJOUR faut il un mot de passe pour accéder au planning annuel. ? merci de votre partag qui est vraiment super !
FRAMBOISE : Bonne rentrée .
geppetto : Puis-je avoir un mot de passe pour accéder au planning annuel ? Merci d'avance .
pepins-et-citrons : Y’a pas de mot de passe j’ai juste eu un pépin : l’article est resté dans mes brouillon :(
Marine : Bonjour, j'ai vu sur certaines de vos fiches que vous aviez utilisé la police Phonétique Acces. Mais j'ai beau fouiller le net, je ne la trouve pas ! Auriez-vous une idée du site sur lequel vous l'aviez téléchargée ? Merci
enclasse : Hello Pépin, mot de passe du fofo perdu... comment dois-je procéder car en cliquant sur mot de passe perdu sur le forum cela ne fonctionne pas. Merci !
enclasse : Oups désolée j'ai envoyé avant d'écrire un petit "s'il te plait" !!!
pepins-et-citrons : il faut passer par le formulaire de contact du forum
Marion : Bonjour Pepins et Citrons, j'ai vu sur un site que vous aviez réalisé à la caméo des piques trefles carreaux et coeurs pour fabriquer un jeu de cartes.Pourriez vous mettre à disposition ces documents afin que je puisse me rendre dans notre atelier Canopé réaliser la découpe? Merci beaucoup
mary normandie : votre écriture est net et clair je vois mal se serait bien pour moi je vous ai fait un mp MERCI
Eelavan : coucou, c'est super !!!
Ghislaine : Commentaire supprimer un commentaire qu'on a mis chez un blogueur et que l'on veut retiré ?
Ghislaine : https://ghislaine53.eklablog.com
violette70 : merci pour ces infos, bonne soirée .Amitiés
Eglantine31 : Bonsoir , je suis a la recherche de comment faire pour séparer mes 2 blogs . le premier c'est Eglantine31 et la "gentille" cpoine m'a laissé tomber , donc je me retrouve à me dépapouiller. Je m'en suis crée un second"d'entrainement" mais voilà le 2ième s'appelle aussi Egla
NONOLOLO : COUCOU
vivievivie : bonjour je ne retrouve plus ma barre eklablog help
niagaraa : peut on mettre la boite commentaire avant les coms et non à la fin car parfois chez certains qui ont des centaines de coms c est long
niagaraa : bonjour et merci -
Moteur de recherche CPBLoading
-
Rubriques
- Humeur
- RALLYE-LIENS
- Bibliographie
- Mise à jour
- outils
- Français
- CP français
- CE1 français
- mots-croisés
- Écriture
- Les majuscules cursives
- Famille de lettres
- Police cursive
- Comment aligner les polices d'écriture dans le composant quadrillage ?
- Maternelle
- Maternelle
- Maths
- CE1 Maths
- Tablette iOS
- Appli
- [Appli iOS gratuite ou en promo temporairement] aujourd'hui, j'ai trouvé...
- TICE
- Astuces Eklablog
- Beneylu School
- Divers (tice)
- Memento Facebook
- Fiche Express (FE)
- GIMP
- Mes polices de caractères
- Organisation
- Le planning de l'année 2015-2016
- Socléco : logiciel pour gérer les grilles du Socle Commun
- métier
- Profession : enseignant
- Salaire des enseignants
- Devoir de réserve
- B.O.
-
StatistiquesVisiteurs depuis le 08/05/2010 : 1900490
Connectés : 1
Record de connectés : 273 -
Derniers commentaires
- Alice : Exactement ce que je cherchais ! Merci beaucoup
- pepins-et-citrons : Je viens de publier le planning des périodes pour la zone...
- Orwanne : Merci ! Je l'utilise tous les ans ainsi que le planning des...
- pepins-et-citrons : Merci beaucoup ! C'est corrigé dans cet article et sur les...
- pepins-et-citrons : Merci, c'est corrigé pour la Pentecôte et le retour des...
- Lauriannez : Juste une petite coquille. Nous rentrons le mardi 3 janvier...
- Tinou83 : Bonjour, D'abord, un grand merci pour toutes les ressources...
- Coachingdogs : Merci pour toutes vos infos.Amicalement Marie-Andrée.
-
Balade
-
Présentation
Un peu d'ordre dans mon fouillis...
Les commentaires sur ce blog sont modérés, leur publication est soumise à mon entière subjectivité.
-
Mots clés
-
Pinterest
-
Mon 1er RALLYE-LIENS
-
Mes trouvailles du net
-
Derniers visiteurs
-
CPB
















J'avais besoin de conseils pour modifier mon blog et je suis arrivée sur ton site : merci beaucoup pour toutes ces astuces qui permettent de gagner bien du temps !!