-
Arrondir une image dans Eklablog
L'objet de cet article est de modifier une image sans utiliser de logiciel de retouche d'image (GIMP, Photofiltre 7, Photoshop etc.) mais uniquement le code sur le blog.
Pour modifier le code, il faut être en mode expert, bouton <>.

Pour une image, on peut agir directement sur le code dans la fenêtre d'édition.
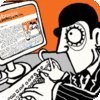
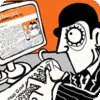
Voici une image :

La ligne de code correspondant à cet image est :

On va appliquer à l'image "border-radius" de 25


L'image est dans un paragraphe centré, mais vous pouvez changer cet alignement avec les fonctions du menu d'édition.
Comme toujours, je ne sais pas si mon code est propre, il y a peut-être plus simple, mais ça marche.
Prochain article, enfin si j'y arrive : arrondir plusieurs images avec le même formatage.
« Modifier l'apparence du module Derniers visisteurs[appli] PhotosPro - L'application de photo réinventée »
 Tags : astuce, arrondir, image, Eklablog, HTML, CSS, code
Tags : astuce, arrondir, image, Eklablog, HTML, CSS, code
-
Commentaires
Tu es vraiment au top pour eklablog !
Je vais essayer tes "trucs" dès que j'ai 5 min.
En fait pour le tableau, je n'ai pas réussi en suivant tes conseils mais j'ai mis 10 pour les marges et effectivement ce n'est pas trop mal (cf grammaire Picot CM1 période 5 par exemple)
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
-
Rechercher sur le blog
-
Newsletter ?
À quoi ça sert de s'inscrire à la Newsletter ? À recevoir une notification par e-mail à chaque parution d'un article.
-
Coucou, Help...ninidub : cc travail de vacances et visite agréable...
Bernadette : Bonjour! Bravo pour tout ce travail. A la recherche d'affichage pour le classement des sons, je me permets de poser quelques questions au niveau phonétique. La prononciation de cheval et de feu sont différentes. Vous les mettez sur la même affiche?
Bernadette : Suite! Pour le o ouvert et le o fermé, vous mettez orange avec autruche? Merci de m'éclairer.
erneste : coucou par ici ! déjà au travail ! tu es bien courageuse !
la_tiote : Bonjour et bravo !!! Serait-il possible d'avoir le pdf de la fiche son "Y" de Léo et Léa ? Merci ! [email protected]
pepins-et-citrons : Tous leq fichiers disponibles sont sur le blog.
Leamalgame : Bonjour, je suis à la recherche d'un logiciel enseignant type fiche express mais en plus complet avez vous des idées ? Merci d'avance
MALILUNO : un ptit coucou! des bisous
Lala78 : Coucou Pépins
FRAMBOISE : BONJOUR faut il un mot de passe pour accéder au planning annuel. ? merci de votre partag qui est vraiment super !
FRAMBOISE : Bonne rentrée .
geppetto : Puis-je avoir un mot de passe pour accéder au planning annuel ? Merci d'avance .
pepins-et-citrons : Y’a pas de mot de passe j’ai juste eu un pépin : l’article est resté dans mes brouillon :(
Marine : Bonjour, j'ai vu sur certaines de vos fiches que vous aviez utilisé la police Phonétique Acces. Mais j'ai beau fouiller le net, je ne la trouve pas ! Auriez-vous une idée du site sur lequel vous l'aviez téléchargée ? Merci
enclasse : Hello Pépin, mot de passe du fofo perdu... comment dois-je procéder car en cliquant sur mot de passe perdu sur le forum cela ne fonctionne pas. Merci !
enclasse : Oups désolée j'ai envoyé avant d'écrire un petit "s'il te plait" !!!
pepins-et-citrons : il faut passer par le formulaire de contact du forum
Marion : Bonjour Pepins et Citrons, j'ai vu sur un site que vous aviez réalisé à la caméo des piques trefles carreaux et coeurs pour fabriquer un jeu de cartes.Pourriez vous mettre à disposition ces documents afin que je puisse me rendre dans notre atelier Canopé réaliser la découpe? Merci beaucoup
mary normandie : votre écriture est net et clair je vois mal se serait bien pour moi je vous ai fait un mp MERCI
Eelavan : coucou, c'est super !!!
Ghislaine : Commentaire supprimer un commentaire qu'on a mis chez un blogueur et que l'on veut retiré ?
Ghislaine : https://ghislaine53.eklablog.com
violette70 : merci pour ces infos, bonne soirée .Amitiés
Eglantine31 : Bonsoir , je suis a la recherche de comment faire pour séparer mes 2 blogs . le premier c'est Eglantine31 et la "gentille" cpoine m'a laissé tomber , donc je me retrouve à me dépapouiller. Je m'en suis crée un second"d'entrainement" mais voilà le 2ième s'appelle aussi Egla
NONOLOLO : COUCOU -
Moteur de recherche CPBLoading
-
Rubriques
- Humeur
- RALLYE-LIENS
- Bibliographie
- Mise à jour
- outils
- Français
- CP français
- CE1 français
- mots-croisés
- Écriture
- Les majuscules cursives
- Famille de lettres
- Police cursive
- Comment aligner les polices d'écriture dans le composant quadrillage ?
- Maternelle
- Maternelle
- Maths
- CE1 Maths
- Tablette iOS
- Appli
- [Appli iOS gratuite ou en promo temporairement] aujourd'hui, j'ai trouvé...
- TICE
- Astuces Eklablog
- Beneylu School
- Divers (tice)
- Memento Facebook
- Fiche Express (FE)
- GIMP
- Mes polices de caractères
- Organisation
- Le planning de l'année 2015-2016
- Socléco : logiciel pour gérer les grilles du Socle Commun
- métier
- Profession : enseignant
- Salaire des enseignants
- Devoir de réserve
- B.O.
-
StatistiquesVisiteurs depuis le 08/05/2010 : 1724153
Connectés : 1
Record de connectés : 273 -
Derniers commentaires
- pepins-et-citrons : Je viens de publier le planning des périodes pour la zone...
- Orwanne : Merci ! Je l'utilise tous les ans ainsi que le planning des...
- pepins-et-citrons : Merci beaucoup ! C'est corrigé dans cet article et sur les...
- pepins-et-citrons : Merci, c'est corrigé pour la Pentecôte et le retour des...
- Lauriannez : Juste une petite coquille. Nous rentrons le mardi 3 janvier...
- Tinou83 : Bonjour, D'abord, un grand merci pour toutes les ressources...
- Coachingdogs : Merci pour toutes vos infos.Amicalement Marie-Andrée.
- Lisa : Bonjour, J'ai vu, de mon côté et tout au long de...
-
Balade
-
Présentation
Un peu d'ordre dans mon fouillis...
Les commentaires sur ce blog sont modérés, leur publication est soumise à mon entière subjectivité.
-
Mots clés
-
Pinterest
-
Mon 1er RALLYE-LIENS
-
Mes trouvailles du net
-
Derniers visiteurs
-
CPB













j'ai réussi j'ai réussi!!! merci pépin!!