-
Modifier la feuille de style CSS
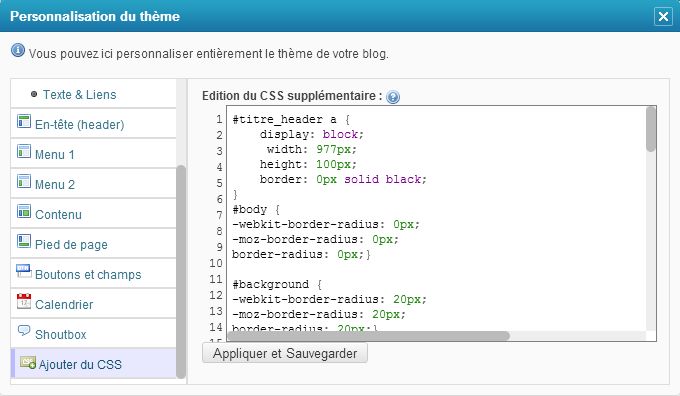
La feuille de style CSS permet de modifier la mise en page et la présentation d'un site web. Cela permet de modifier de façon très précise mais nécessite de manipuler le code. Voici le chemin pour y accéder sur Eklablog :
menu Apparence > Modifier le thème

Bouton Ajouter du CSS tout en bas du menu

 Quand on relit la feuille de style, on a souvent du mal à retrouver à quoi servent tous les codes. Afin de s'y retrouver, on peut ajouter du texte encadré par les signes /* et */. Tout ce qui sera écrit entre ces signes, sera ignorer. Et cela devient marron dans la feuille de style d'Eklablog.
Quand on relit la feuille de style, on a souvent du mal à retrouver à quoi servent tous les codes. Afin de s'y retrouver, on peut ajouter du texte encadré par les signes /* et */. Tout ce qui sera écrit entre ces signes, sera ignorer. Et cela devient marron dans la feuille de style d'Eklablog.Articles du blog dans lesquels on modifie la feuille de style CSS :
- Rendre l'en-tête cliquable
- Arrondir les angles dans EklablogUne mine d'information sur ce qu'on peut faire avec un Eklablog : Le blog facile de Papasti avec deux articles intéressant sur le CSS :
- structure de la feuille CSS
- générateur de code CSS
Comme Papasti ne s'arrête jamais, il y a aussi : Tout le CSS et surtout le wiki avec un page complète consacrée aux sélecteurs d'Eklablog.
 Tags : astuces, Eklablog, CSS, HTML, code
Tags : astuces, Eklablog, CSS, HTML, code
-
Commentaires
-
Rechercher sur le blog
-
Newsletter ?
À quoi ça sert de s'inscrire à la Newsletter ? À recevoir une notification par e-mail à chaque parution d'un article.
-
Coucou, Help...ninidub : cc travail de vacances et visite agréable...
Bernadette : Bonjour! Bravo pour tout ce travail. A la recherche d'affichage pour le classement des sons, je me permets de poser quelques questions au niveau phonétique. La prononciation de cheval et de feu sont différentes. Vous les mettez sur la même affiche?
Bernadette : Suite! Pour le o ouvert et le o fermé, vous mettez orange avec autruche? Merci de m'éclairer.
erneste : coucou par ici ! déjà au travail ! tu es bien courageuse !
la_tiote : Bonjour et bravo !!! Serait-il possible d'avoir le pdf de la fiche son "Y" de Léo et Léa ? Merci ! [email protected]
pepins-et-citrons : Tous leq fichiers disponibles sont sur le blog.
Leamalgame : Bonjour, je suis à la recherche d'un logiciel enseignant type fiche express mais en plus complet avez vous des idées ? Merci d'avance
MALILUNO : un ptit coucou! des bisous
Lala78 : Coucou Pépins
FRAMBOISE : BONJOUR faut il un mot de passe pour accéder au planning annuel. ? merci de votre partag qui est vraiment super !
FRAMBOISE : Bonne rentrée .
geppetto : Puis-je avoir un mot de passe pour accéder au planning annuel ? Merci d'avance .
pepins-et-citrons : Y’a pas de mot de passe j’ai juste eu un pépin : l’article est resté dans mes brouillon :(
Marine : Bonjour, j'ai vu sur certaines de vos fiches que vous aviez utilisé la police Phonétique Acces. Mais j'ai beau fouiller le net, je ne la trouve pas ! Auriez-vous une idée du site sur lequel vous l'aviez téléchargée ? Merci
enclasse : Hello Pépin, mot de passe du fofo perdu... comment dois-je procéder car en cliquant sur mot de passe perdu sur le forum cela ne fonctionne pas. Merci !
enclasse : Oups désolée j'ai envoyé avant d'écrire un petit "s'il te plait" !!!
pepins-et-citrons : il faut passer par le formulaire de contact du forum
Marion : Bonjour Pepins et Citrons, j'ai vu sur un site que vous aviez réalisé à la caméo des piques trefles carreaux et coeurs pour fabriquer un jeu de cartes.Pourriez vous mettre à disposition ces documents afin que je puisse me rendre dans notre atelier Canopé réaliser la découpe? Merci beaucoup
mary normandie : votre écriture est net et clair je vois mal se serait bien pour moi je vous ai fait un mp MERCI
Eelavan : coucou, c'est super !!!
Ghislaine : Commentaire supprimer un commentaire qu'on a mis chez un blogueur et que l'on veut retiré ?
Ghislaine : https://ghislaine53.eklablog.com
violette70 : merci pour ces infos, bonne soirée .Amitiés
Eglantine31 : Bonsoir , je suis a la recherche de comment faire pour séparer mes 2 blogs . le premier c'est Eglantine31 et la "gentille" cpoine m'a laissé tomber , donc je me retrouve à me dépapouiller. Je m'en suis crée un second"d'entrainement" mais voilà le 2ième s'appelle aussi Egla
NONOLOLO : COUCOU -
Moteur de recherche CPBLoading
-
Rubriques
- Humeur
- RALLYE-LIENS
- Bibliographie
- Mise à jour
- outils
- Français
- CP français
- CE1 français
- mots-croisés
- Écriture
- Les majuscules cursives
- Famille de lettres
- Police cursive
- Comment aligner les polices d'écriture dans le composant quadrillage ?
- Maternelle
- Maternelle
- Maths
- CE1 Maths
- Tablette iOS
- Appli
- [Appli iOS gratuite ou en promo temporairement] aujourd'hui, j'ai trouvé...
- TICE
- Astuces Eklablog
- Beneylu School
- Divers (tice)
- Memento Facebook
- Fiche Express (FE)
- GIMP
- Mes polices de caractères
- Organisation
- Le planning de l'année 2015-2016
- Socléco : logiciel pour gérer les grilles du Socle Commun
- métier
- Profession : enseignant
- Salaire des enseignants
- Devoir de réserve
- B.O.
-
StatistiquesVisiteurs depuis le 08/05/2010 : 1724161
Connectés : 1
Record de connectés : 273 -
Derniers commentaires
- pepins-et-citrons : Je viens de publier le planning des périodes pour la zone...
- Orwanne : Merci ! Je l'utilise tous les ans ainsi que le planning des...
- pepins-et-citrons : Merci beaucoup ! C'est corrigé dans cet article et sur les...
- pepins-et-citrons : Merci, c'est corrigé pour la Pentecôte et le retour des...
- Lauriannez : Juste une petite coquille. Nous rentrons le mardi 3 janvier...
- Tinou83 : Bonjour, D'abord, un grand merci pour toutes les ressources...
- Coachingdogs : Merci pour toutes vos infos.Amicalement Marie-Andrée.
- Lisa : Bonjour, J'ai vu, de mon côté et tout au long de...
-
Balade
-
Présentation
Un peu d'ordre dans mon fouillis...
Les commentaires sur ce blog sont modérés, leur publication est soumise à mon entière subjectivité.
-
Mots clés
-
Pinterest
-
Mon 1er RALLYE-LIENS
-
Mes trouvailles du net
-
Derniers visiteurs
-
CPB












Encore merci pour mes icones visiteurs !!!!!! :):)