-
Insérer du code HTML
La grande qualité de la plateforme Eklablog, c’est qu’on peut aller très loin dans la personnalisation de son blog sans connaître un mot des langages informatiques sur lesquels reposent les pages Internet. Mais là où Eklablog est vraiment bien conçu, c’est qu’on a toujours la possibilité d’avoir accès au code source et de le modifier.
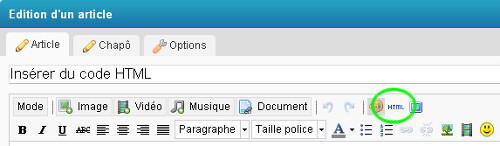
La procédure est semblable suivant que vous voulez accéder au code source d’un article, d’une page, d’une rubrique ou d’un module. Ouvrez la fenêtre édition et cliquez sur le bouton HTML.

 Attention passez en mode Normal ou Expert si vous ne voyez pas le bouton entouré en vert sur l'image ci-dessus.
Attention passez en mode Normal ou Expert si vous ne voyez pas le bouton entouré en vert sur l'image ci-dessus.
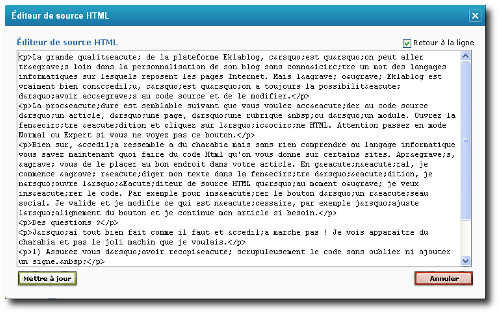
Bien sur, ça ressemble a du charabia mais sans rien comprendre au langage informatique vous savez maintenant quoi faire du code Html qu'on vous donne sur certains sites. Après, à vous de le placer au bon endroit dans votre article. En général, je commence à rédiger mon texte dans la fenêtre d’édition, je n’ouvre l’Éditeur de source HTML qu’au moment où je veux insérer le code. Par exemple pour insérer le bouton d’un réseau social. Je valide et je modifie ce qui est nécessaire, par exemple j’ajuste l’alignement du bouton et je continue mon article si besoin.
Des questions ?
"J’ai tout bien fait comme il faut et ça marche pas !
 Je vois apparaitre du charabia et pas le joli machin que je voulais."
Je vois apparaitre du charabia et pas le joli machin que je voulais."1) Assurez vous d’avoir recopié scrupuleusement le code sans oublier ni ajouter un signe même un espace.
2) Le code que vous insérez est peut-être en Javascript, dans ce cas, cela ne fonctionne que si le javascript a été activé sur votre blog. Une simple demande auprès des services d’Eklablog suffit pour l’activer. Attention !!! Le javascript est un code sensible, une simple erreur peut faire buguer l’interface Eklablog.
[Astuce Eklablog en préparation : insérer un bouton Bloglovin']
« Une nouveauté à tester pour la rentrée 2012 : GIMP en mode dressagePlanning de l'année 2012/2013 (zone B) »
 Tags : code, html, astuce, tuto, eklablog, insérer, javascript
Tags : code, html, astuce, tuto, eklablog, insérer, javascript
-
Commentaires
bonjour j'aimerais avoir sur ma page objet qui tombe genre flocons ,feuilles ou autre je ne sais pas comment faire si vous pouvez m'aider.Merci
Bonjour et merci , je n'y arrrivais plus , je vais donc réessayer .
Bonne journée-
Amitiés -Violette70
Merci, Sevy28 pour les précisions et pas de problème pour le lien, cela me permet de mieux comprendre. Je viens de faire un test et je n'ai aucun problème pour faire afficher un tweet. J'ai récupéré le code sur Tweeter et je l'ai collé dans mon article En plus avec le nouvel éditeur d'Eklablog, c'est beaucoup plus clair.
Pour insérer un tweet, j'ai fait cette démarche et pourtant j'ai du charabia. J'ai bien recopié puisque je fais un copier-coller. Est-ce un problème de java script ?
Oh tu n'imagines pas comme tu me sauves la vie !! ça fait l'aprem que je cherche comment insérer le bouton bloglovin ( oui je suis très peu efficace en ce moment). MERCI MERCI MERCI
 15TRIOXDJeudi 7 Août 2014 à 15:25
15TRIOXDJeudi 7 Août 2014 à 15:25Seabird, la procédure est celle indiquée dans l'article, une fois que la fenêtre code source est ouverte, il suffit de coller le code de votre image dedans. S'il y a déjà du code dedans, collez le votre à la fin. Ensuite, validez avec OK et regardez ce que ça donne dans la fenêtre d'édition classique.
Salut,
Merci pépins, mais c'est justement la procédure que je souhaite....
Encore merci d'avoir répondu et a+ j'espère
Seabird
Seabird, pour insérer une image cliquable, il faut insérer sont code. L'interface d'Eklablog a changé depuis la publication de cet article. L'icône pour accéder au code Html de l'article est représentée par les deux symboles suivants : <> Pour le reste la procédure est identique.
Bonjour a tous,
Avez vous connaissance d'un tuto pour intégrer de l' html sur eklablog?
Je souhaite insérer une image comportant des zones cliquables.
J'ai un fichier jpeg pour l'image et un fichier html pour le code....
Comment faire?
Merci d'avance
Seabird
9ThéoMardi 29 Avril 2014 à 18:07Ciel-wm, l'icône c'est <>, elle est pratiquement à la même place que dans l'ancienne interface. Comme auparavant, il faut passer en mode Normal ou Expert pour la voir apparaître.
Pour information, les changements d'interface récents ne sont pas voulus par le staff d'Eklablog, mais subis. Du fait de changement dans certaines applications (navigateurs, etc.) Eklablog a été obligé de s'adapter sous peine de devenir inutilisable.
7Ciel-wmDimanche 22 Décembre 2013 à 14:05Pour moi ce ne sont pas des infos utiles;
Eklablog a changé et je n'arrive plus a mettre des choses dans le code source.Comment faire?
Voici l'adresse pour contacter le support d'Eklablog : https://www.eklablog.com/support
Attention, l'activation du Javascript peut entraîner de gros problèmes, il faut modifier avec précaution.
Merci pour tes articles qui m'ont permis de modifier quelques peu mon blog cet a-m!!
Par contre, j'ai voulu changer la police, mais je ne trouve pas comment demander l'activation du javascript?? (sur ton lien, il parle de demander au support, mais je ne trouve pas comment faire).
Encore merci!
@Clara.83 : J'ai utilisé une Google Web Fonts grâce à l'excellent tuto de Papasti.
https://www.google.com/webfonts
https://le-blog-facile.ek.la/ajouter-une-police-google-web-fonts-p341809
Bonjour et merci pour toutes ces infos ... Découverte sauvage du CSS et du html en ce qui me concerne
 ! Des articles comme celui-ci me sont bien bien bien utiles !
! Des articles comme celui-ci me sont bien bien bien utiles !MERCI

 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire


















Bonjour,
C'est exact, il est tout fait facile de créer un blog ou un site sur eklablog. De même pour les autres plateformes et d'ici quelques années, on a plus besoin d'un développeur pour créer notre support en ligne.
En passant, je vous propose de passer un coup d’œil sur: https://dago2web.com/packs/pack-integrateur-wordpress-dedie/
A bientôt !